구글 웹 폰트
https://fonts.google.com/?subset=korean
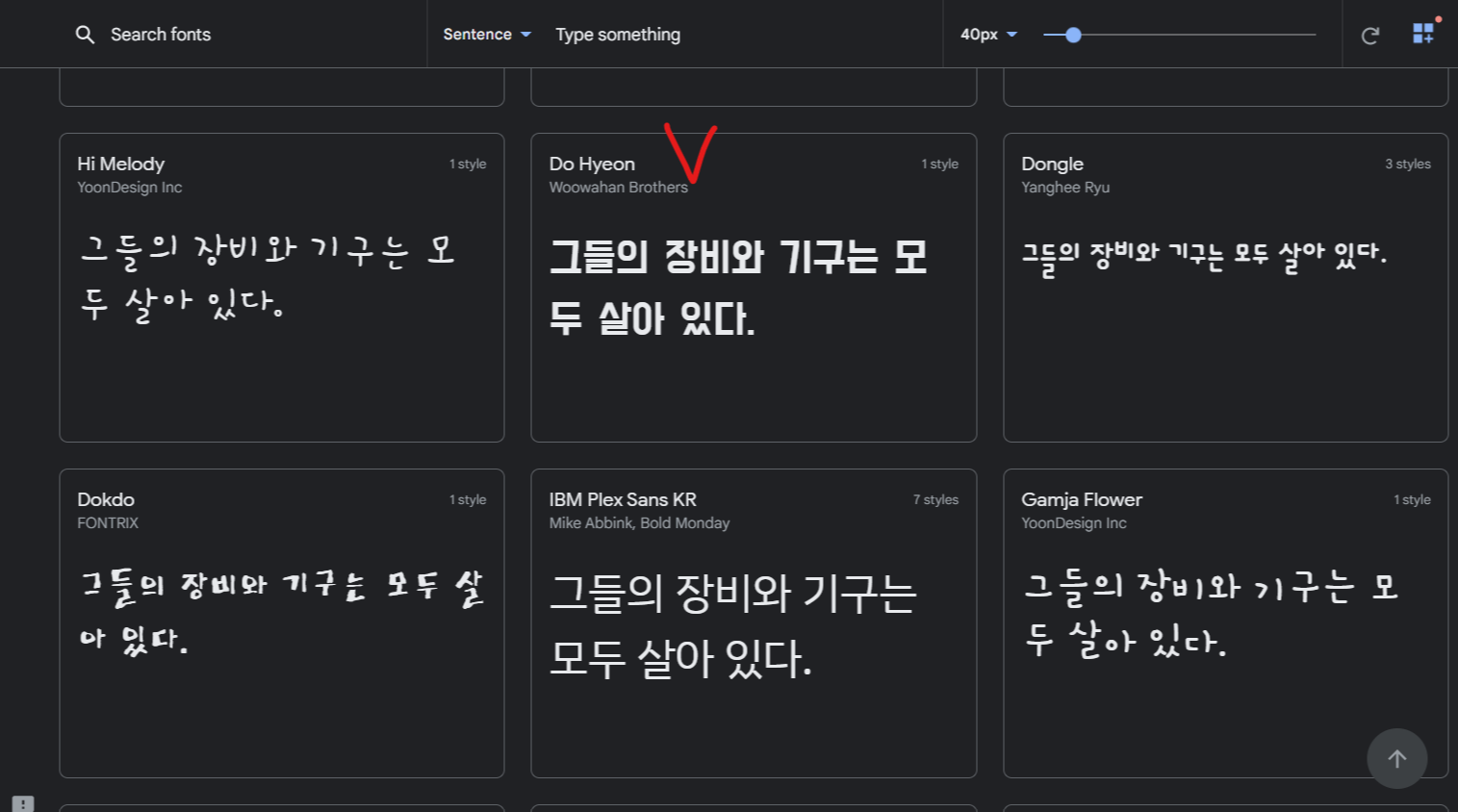
1. 마음에 드는 폰트 클릭

2. 선택하고 싶은 style 클릭

3. View Selected famillies 클릭

4. link 태그를 복사해서 <head> ~ </head>사이에(<head> 아래에), CSS를 복사해서 <style> ~ </style> 사이에 넣기

<!-- HTML head 사이에 넣기 -->
<link href="https://fonts.googleapis.com/css2?family=Do+Hyeon&display=swap" rel="stylesheet">/* '*'은 모든 tag에 먹이겠다는 의미*/
/* style 사이에 넣기 */
*{
font-family: 'Do Hyeon', sans-serif;
}
Source
- 스파르타코딩클럽 내일배움단 웹개발 종합반 1주차 : https://spartacodingclub.kr/nb
'Language > HTML & CSS' 카테고리의 다른 글
| [HTML] [스파르타코딩클럽 웹] og 태그로 sns 미리보기를 지정해보자 (0) | 2022.07.21 |
|---|---|
| [HTML & CSS] [스파르타코딩클럽 웹] HTML & CSS 기초 (0) | 2022.07.01 |